
WordPressで表を作る時、レスポンシブ対応にするには表のプロパティで横幅を「空欄」か100%に設定しました。
決してpx表示(600のように数字を入れると600pxという意味)にしないでねと伝えました。詳細は次の関連記事を読んで下さい。
でもですね。
これも時と場合によって違う。そう思うことがあるんですね。横長の表にしたほうが良いのでは?なんて思う時です。
下のように5列の表に単純な画像が入っているような場合、レスポンシブで良いでしょう。(画像が小さいのはご容赦を)
 |
 |
 |
 |
でももし、これに文章が入ってくると事情は変わってきます。
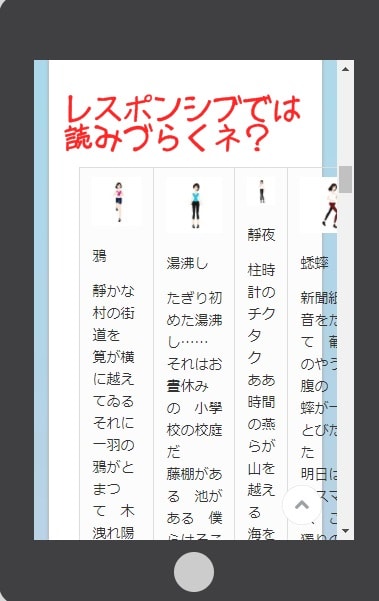
表に文章を入れた時、読みづらくなることがある。
下にある表の中の文章を読んでみて。パソコンでは何とか読めるものの読みづらいでしょう。
詩のもつ味わいは台無し。ましてやスマホでは改行が多くて「何のことやらさっぱり分からない」
詩なんて横方向に読まないだろう!というツッコミは無しでお願いしますネ(汗)
はい、お一人様、離脱・直帰です。
スマホ表示ではせっかくの詩が台無し。
読みづらいことこの上ありません。
横長に読ませるためにスクロールバーを表示する
詩の持つ情緒や視覚的な効果をなるべく損なわず、4列の表に入れ込む方法はないものか?
その方法が、全画面をスマホ画面に収めず、あえて長く横幅を取りスクロールバーで横に移動するという方法です。
今回はわざわざ詩など入れたので、適当な使い方では無かったかもですが、どんな文章を入れ込む場合でも同じことです。
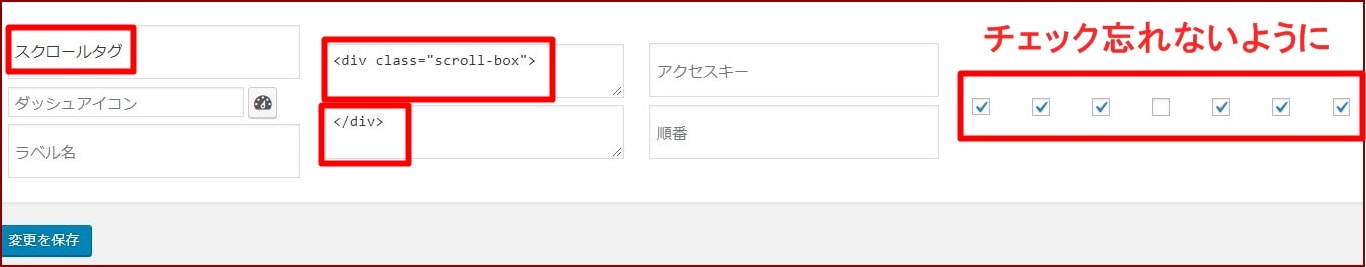
表を囲むスクロールタグとして
テキスト編集モードで
<div class=”scroll-box”>
表
</div>
というふうに表を囲みます。テキストモードでやってくださいね。
AddQuicktagに登録しておくと簡単に使えます。
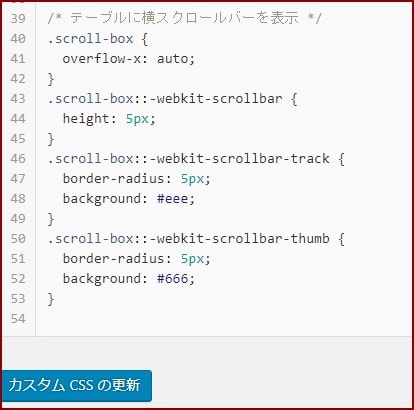
divタグに対して次のCSSを設定します。
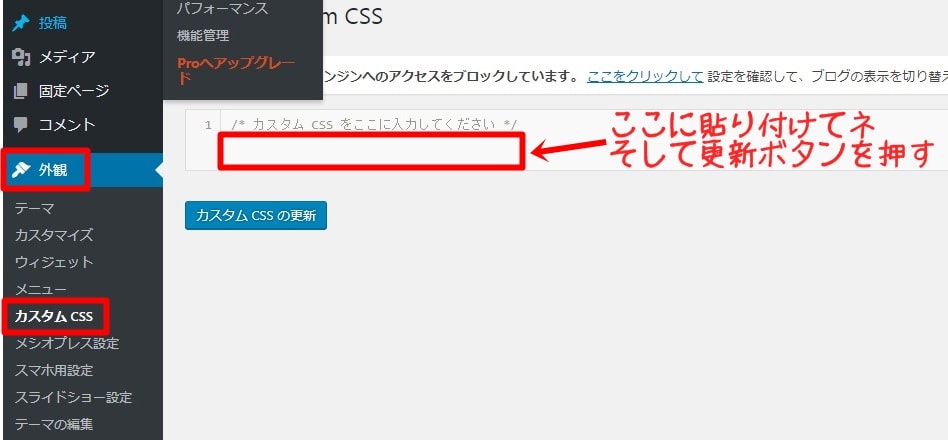
カスタムCSSに貼り付けてください。
カスタムCSSは、プラグインの「Simple Custom CSS」をインストールすると「外観」の中に作られます。
下の39 40 41等は行なので、表示されなくても問題ありません。