
ヘッダーやアイキャッチを初め画像を制作するときに、色の組み合わせに苦労します。
好きな色は見つけたけど、それを画像作成で使うにはどうしたら良いのか分からないことがありませんか?
その色にマッチする色を2~3つ知りたいのに、良くわからないって事があったりします。
そのような時は、無料の配色ツールを使うと簡単に解決することがあるので紹介します。
読む項目を選択
無料の画像編集・作成ツールは高機能でも時間がもったいない。
画像を作成する時に使う無料ソフトとして、GIMPが最も有名です。
GIMPを初めとして、Inkscapeもよく使われています。
両方のソフトを使っていましたが、高機能でも時間がかかるというデメリットがあります。
できるだけヘッダーやバナーを作る時間は節約をして、記事を書くことに注力したいものですよね。
そのために、私はブログやサイトのバナー制作専用の有料のバナープラスを使っています。
このバナープラスは、短時間で高品質のバナーが作れるソフトです。
誰でも簡単に使えるのでおすすめです。
そういうツールを使う時には、色の表現法である「RGB」や「6桁の16進法で表されるカラーコード」を使います。
この2つの「RGB」⇔「6桁の16進法で表されるカラーコード」の相互変換ができるツールが必要になることがあります。
RGBと16進数カラーコードの相互変換ツール

https://www.peko-step.com/tool/tfcolor.html
このPEKO STEPには、透過画像が作れるツールや他の便利なツールがあるので、とても使い勝手の良いツール集です。
おすすめの配色ツール
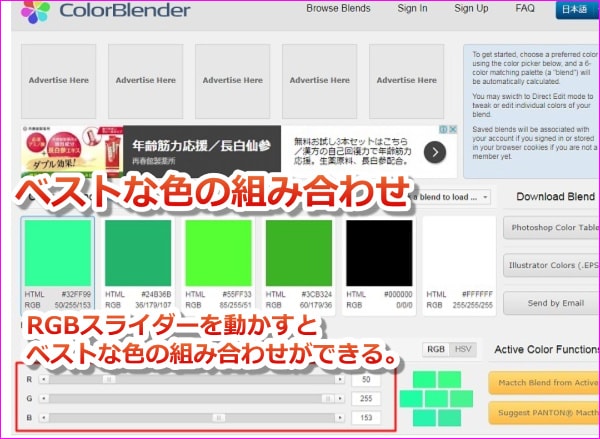
ColorBlender.com
自分の使いたい色があれば、RGBの値にそれぞれ入れれば、その色に合う色が5つ表示されます。
例えば次の色を使いたいとします。
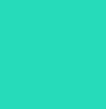
colorblenderのRGB 37/219/186を記入すると、次のように合う色の組み合わせが表示されます。
Material Design Color Palette Generator
https://www.materialpalette.com/
19色が表示されています。この中からメインカラーとアクセントカラーの2色を選びます。
すると右下にそれに合った8色のパレットを表示します。
右上にパレットを使ったサイトのプレビューが表示されるため、イメージが掴みやすいですよ。
気に入ったパレットは、CSS、XML、PNGなど7つのフォーマットでのダウンロードができます。
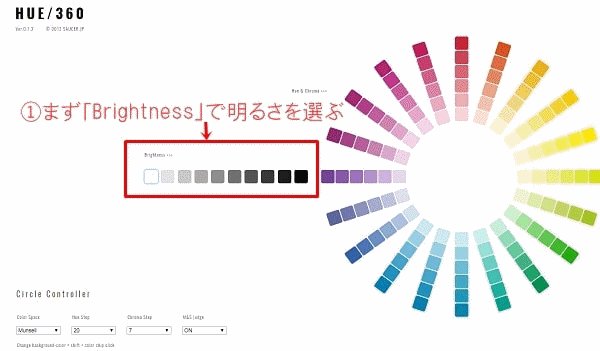
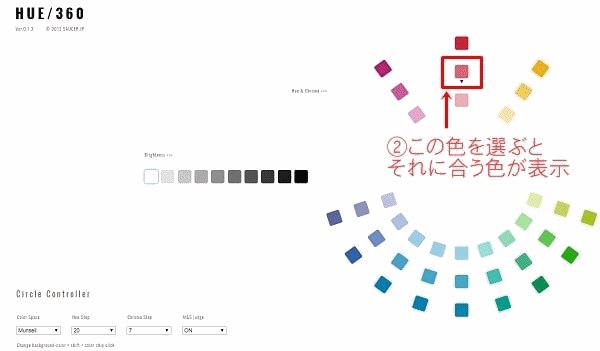
HUE/360
シンプルで使いやすいツールです。メインカラーを決めるだけで、自動で相性の良い色が表示されます。
- 「Brightness」で明るさを選びます。
- メインカラーを1つ選ぶと、自動でメインカラーと合わない色が消えます。
。
選んでいった色は画面下に表示されていき、「Print User Color」をクリックすると選んだ配色のカラーコードを確認することができます。
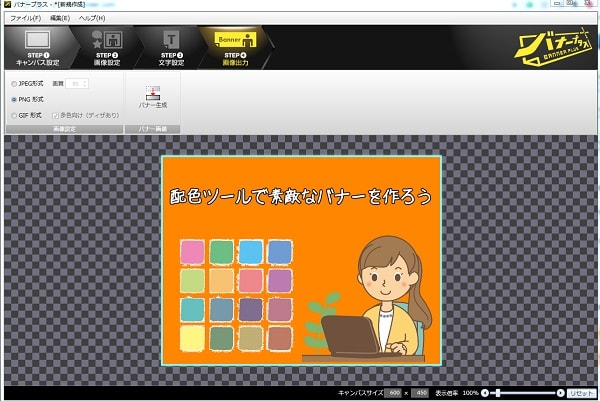
配色ツールを使ってバナープラスでアイキャッチを作ってみた
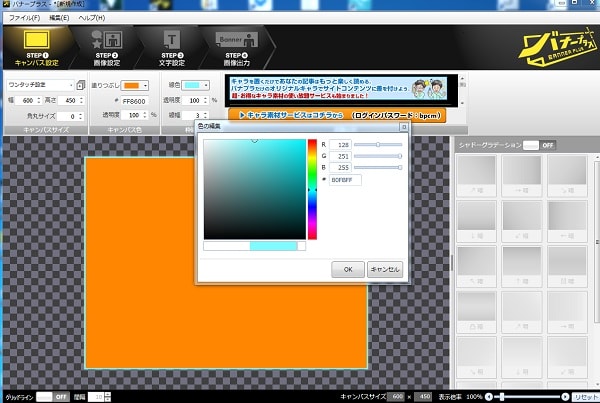
バナープラスを起動して、ベースの色とそれに合う色の組み合わせを次のようにしました。
ベース色
HTML#FF8600
RGB255/134/0
HTML#B35F00
RGB179/95/0
HTML#3DC7CC
RGB61/199/204
HTML#80FBFF
RGB128/251/255
HTML#000000
RGB0/0/0
HTML#FFFFFF
RGB255/255/255

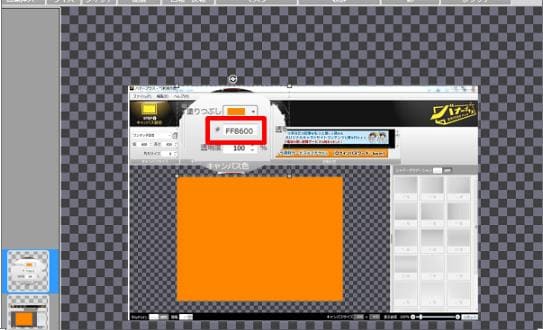
ベースカラーを決めます。
配色ツールから色を選んだHTML#FF8600を貼り付けると上のようにベースカラーが表示されます。
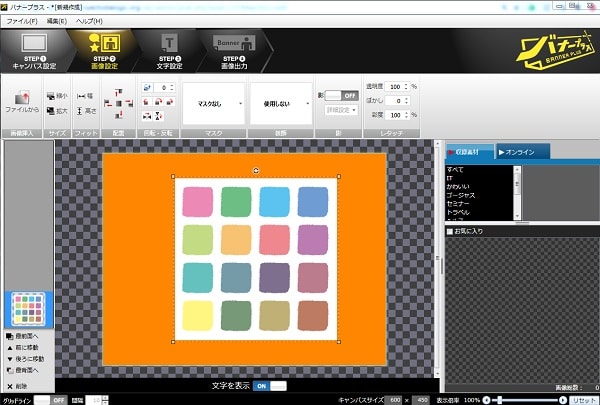
水色の枠線は#80FBFFを使用。
画像は透過画像にしないと、上のように白い部分が残ります。
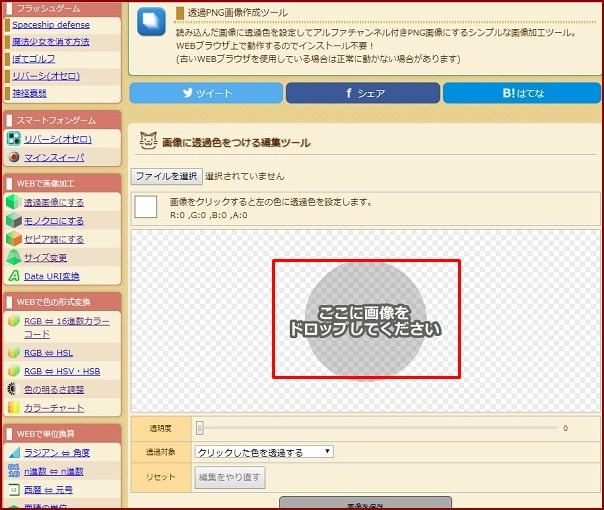
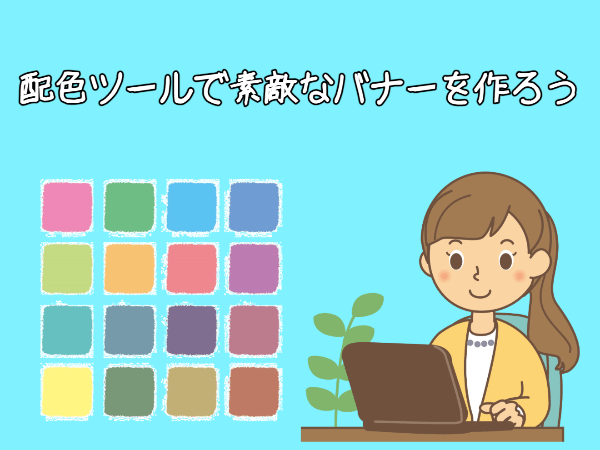
PEKO STEPの透過画像ツールを使うことで白い部分が透けます。
PEKO STEPで透過画像を作る
透過画像を使えば、次のように不要な白い部分が透過した画像で素敵なバナーができます。
バナープラスはとても使いやすく、沢山の画像もついており素早くバナー、ヘッダーが作成できます。
>>超簡単!自分で「凄いバナー」が作れる!【バナープラス】の詳細を見る ![]()